Meet Precode
Precode is a free UI library and design system for designers, freelancers, startups, agencies, and organizations.
Precode will help you learn pro-level design principles and Figma best practices, save time, design consistently, deliver projects faster, earn more, and unite teams for seamless collaboration.
Precode is frequently updated. Get new UI components, patterns, and layouts and enjoy an ever-expanding UI library and design system that never stops evolving.
Precode is built with the latest Figma features — Auto Layout, components, properties, variants, variables (design tokens), and modes (light/dark).
Customize Precode to fit your brand with a few clicks. Adjust typography, colors, effects, and variables just once to update the entire library.
Stop wasting your time reinventing the wheel by rebuilding the same UI components. Precode has everything you need to kickstart any product design project.
Production-ready components to speed up your design process. Skip the redundant work and go straight to problem-solving.
Use variants to style and configure your application. Customize your UI quickly and easily, and switch between variants in an instant.
Use properties to customize each component with simple toggles, switches, and overrides. Nested instances will make you feel like a pro.
Branding
Quickly and easily customize Precode to match your brand — adjust typography, colors, and effects. This UI library and design system makes it easy to apply your brand styling to the entire library in seconds.
Take it one step further with variables (design tokens).
Designed to a 4px grid for consistent layout and spacing.
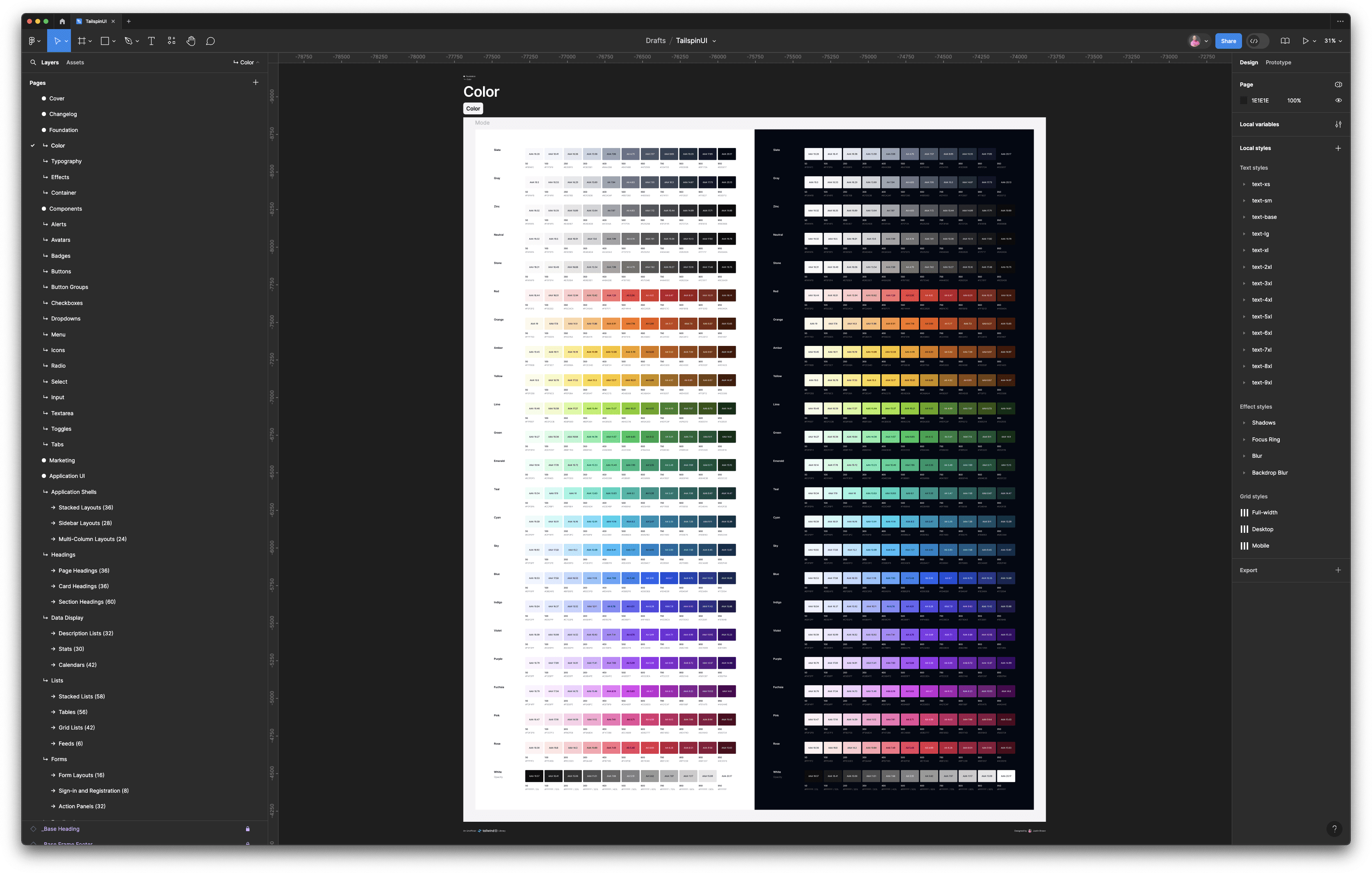
An accessible color palette with WCAG 2.1 compliance as standard.
A scalable typography system with editable fonts, sizes, and line heights.
Switch between color styles instantly for quick and easy customization.
Use shadows and other effects to enhance your designs.
Adjust variables (design tokens) for granular control.
Icons
Stop wasting time looking for the perfect icons and use a best-in-class icon library.
Precode comes bundled with 1,100+ icons from the Heroicons icon library. Beautiful 24x24px icons designed by the best in the business.
Modes
Enable dark mode with the flick of a switch. Easily switch your designs between light and dark modes. using powerful Figma variables.
All components are available in light and dark modes by default and can be switched anytime.
Create multi-brand themes and modes with Figma variables.
Quickly toggle between modes or set components to switch automatically based on their environment.
Up-to-date
Precode is built using the latest Figma features. Keep your knowledge and skills up to speed with best practices and deliver your best work.
As Figma evolves, you and your designs evolve.
Components and properties simplify maintenance and offer lightning-quick configuration and customization.
The latest Auto Layout version allows your designs to be fully responsive and shrink, grow, and wrap to fit their containers.
Figma variables store values that can be applied to different properties and combined to create modes.
elevate your Designs